2021년 구글 검색 엔진 정복 쉽지 않다!!!! 구글 검색엔진의 변화

2021년 구글 검색 엔진 정복 쉽지 않다!!!! 구글 검색엔진의 변화
2020년 말에 네이버의 변화로 많은 온라인 마케팅을 하시는 분들은 현실적 피해를 보셨을 거라 생각합니다.
하지만 구글은 더욱 어렵고,
기본적인 공부를 안하면 진입하기 어려운 상태로 변화가 될 것 입니다.
제가 보는 가장 큰 이슈는 밑에 2가지로 봅니다. (몇가지가 더 있지만 기술적 요소가 포함)
- SEO를 위한 Core Web Vitals 중요성
- 100% Mobile First Index
1. SEO를 위한 Core Web Vitals 중요성
Core Web Vitals는 페이지 경험 업데이트의 일부였으며 큰 혼동을 일으킬 것이라 예상합니다.
Web vitals에서 웹페이지에 가장 큰 영향을 주는 것은 세가지 입니다.
- LCP - 페이지에서 가장 큰 단일 개체의로드 속도를 처리하는 가장 큰 콘텐츠가있는 페인트입니다.
- FID - 첫 번째 입력 지연은 다음의 첫 번째 사용자 입력에 대한 페이지의 반응 시간을 의미합니다 (클릭, 탭 또는 키 누르기).
- CLS - 누적 레이아웃 이동 | 이는 콘텐츠 (대부분 시각적 콘텐츠)를 연 후로드하는 동안 페이지 콘텐츠가 점프하는 정도를 측정 한 것입니다.
지금까지의 페이지 속도 제어하는 문제와는 다른 영역입니다.
이는 복합적이고,
JS CSS 모두 최적화가 되어야 하며, 특히 이미지에 대한 부분도 최적화가 되어야 합니다.
특히 이중 CSL 누적 레이아웃 이동은 순위에 굉장히 큰 영향을 줄 요소로 예상합니다.
지금까지 이미지 최적화의 중요한 부분은 페이지를 렌더링하는 동안 페이지 속도 손실을 방지하기 위해
<img> 태그에 <decoding = async> 속성을 사용하는 것이었습니다.
하지만 이러한 코드에 단일 이미지의 높이와 너비를 지정하지 않고 사용을 한다면 페이지가 불안정해질 수 있습니다.
(예를 들어 웹사이트에서는 729*100을 사용하였지만, 모바일에 지정을 하지 않고 사용하면 렌더링 속도에 영향이 있음)
이제는 CSL가 들어오게 되면서, 모든 이미지에 필요한 사이즈를 염두하면서 코딩을 해야 점수를 받을 수 있습니다.
또한 LCP는 처음 로딩을 하였을 때 JS CSS의 속도를 보는 것입니다. Dom구조
이 역시 minify를 굉장히 잘해야하며, 페이지 로딩을 위한 지연로딩의 기술도 써야합니다.
정적 페이지의 경우 CDN이나 캐시를 잘 활용하여 속도를 높여야 합니다.
페이지의 테마마다 이러한 영향을 받게 될 것입니다.
2. 100% Moblie First Index

2021년 3월부터 구글은 모바일 봇이 인덱스를 할 것이라고 밝혔습니다.
데스크톱 사이트가 노출이 안되고, M-dot 사이트에는 버그가 발생할 수 있습니다.
이것은 한국에서 굉장히 큰 문제가 될 것입니다.
왜냐...한국의 대부분의 블로그나 서비스들이 M-dot 형태로 개발이 되어있거등요...
예를 들어...티스토리의 경우 ID.tistory.com 이런식으로 PC에서 나온다면,
모바일에 접속할 경우 ID.tistory.com/m 이런식으로 변환이 됩니다.
문제가 없을 것 같지만,
모든 URL이 위에 데스크탑 URL에 Redirect가 되어 있으며,
이러한 sitemap으로 bot을 돌릴경우 bot은 색인에 실패가 될 확율이 높습니다.
해결책은 모든 URL을 모바일 서브도메인으로 통일을 해야하는데...
이를 위해서는 모든것을 다 갈아엎어야 하는 상황이입니다.
한마디로 지금 사용하는 티스토리 URL로 색인이 잘 안될 수도 있습니다.
2021년 업데이트
- 티스토리 메뉴에 모바일을 반응형으로 변화가 가능합니다.
방법 :

위와 같이 모바일을 사용하지 않음으로 변경해주시면 됩니다.
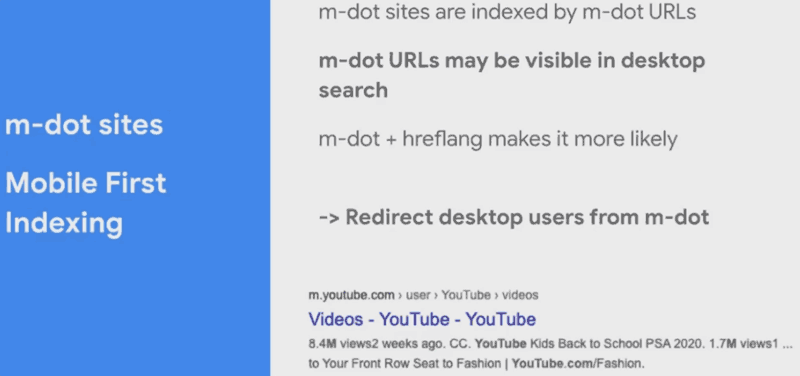
M-dot 모바일 인덱스 Bug

m-dot 별도 버전으로 설정된 모바일 사이트의 성능입니다.
구글 개발자 Mueller는 hreflang 속성을 사용하는 m-dot 사이트의 경우
Google이 검색 엔진 결과 페이지 (SERP)에서 데스크톱 버전으로
데스크톱 사용자를 보내지 못할 수 있으며, M-dot 모바일 버전으로 보낸다고 합니다.
이 과정에서 누락되는 경우가 많이 발생할 것이라고 예상합니다.
한국은 네이버 블로그, 티스토리 및 많은 블로그가 이런식으로 개발이 되어 있습니다.
2021년 구글 노출을 위한 준비를 하시는 분들은 해결책
1. 워드프레스 사용
2. Site 개발
3. blogSpot 사용
이미 모바일 index는 3월부터 TEST를 하였고 올해 10월부터 어느정도 들어간것 같습니다.
그래서 구글 순위에 많은 영향을 주는 것 같고요.
지금부터라도 구글에 준비하시는 분들은 하나씩 하나씩 준비를 하시는것이 좋을 것 같습니다.
'Blog' 카테고리의 다른 글
| Search Engine Results Pages | SERP : 검색 엔진 결과 페이지 (1) | 2020.11.12 |
|---|---|
| 구글 트랜드 실시간 검색어 포스트 등록하는 방법 (1) | 2020.11.11 |
| 국내 검색 포탈 회사와 해외 검색 포탈 차이점 (0) | 2020.11.05 |
| 네이버 블로그 , 구글 검색 노출 위한 조건 (어설픈 글에 속지 말자!) (7) | 2020.10.28 |
| 네이버 블로그를 활용한 쿠팡파트너스 API 자동 프로그램 부정적 견해 (0) | 2020.09.10 |




댓글